Ever since we started creating simulation models in AnyLogic, we have always felt the need for a tool to help us create better, more beautiful models faster.
For most modellers taking the time to embellish your model with beautiful looking buttons, frames or even just user-friendly navigation is often the last item on their list of priorities.
“The clients only care about the final results” modellers will argue, forgetting the fact that more often than not, customers want to be able to see your model run, and sometimes run it themselves for them to believe the final result. If a picture is worth a thousand words, and animation is worth a thousand pictures, I would argue that a user-friendly and beautiful UI is the sufficient condition.
In 2019, with these thoughts in mind, we created our very first simulation model that resembles a modern app Hannah’s Shop. With the help of Benjamin Schumann, we managed to incorporate a ton of standard Material Design structures into our model and the results were super impressive. You can see Ben presenting at the 2019 AnyLogic Conference on “Great UI for AnyLogic simulations” and using Hannah’s Shop as a case study.
Not only were we able to create a beautiful model, but most of the objects Ben created was separate agents and could be re-used in other models by simply copying and pasting them across models. This would obviously create an incredible overhead for maintenance and future updates, so we decided to create a new AnyLogic library that will house all these features for us.
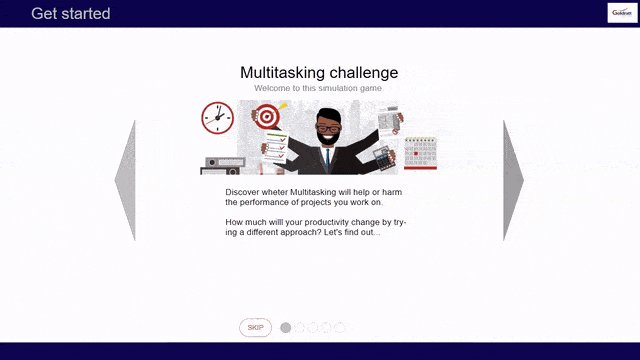
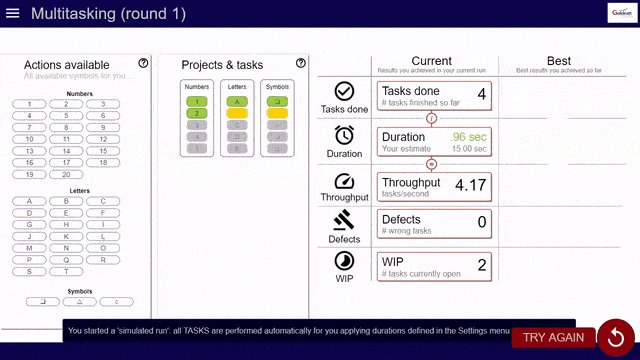
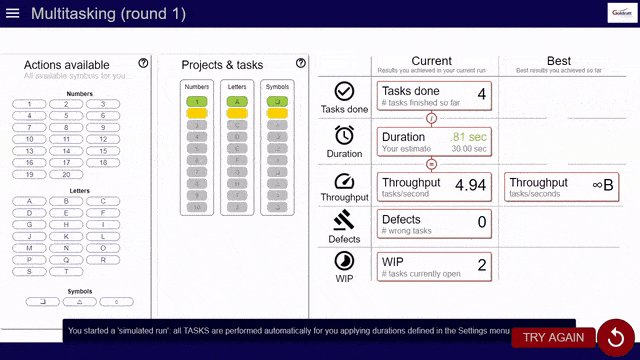
The library was so useable and flexible and could enhance any model with very little effort that we just had to share it with the world! And thus the now freely available Material Design for AnyLogic library was born.

Users can choose from over 20 elements to cover all UI needs. From sections, sheets, pages, cards, buttons to filters and switches. And all items work together seamlessly to allow building flexible, yet robust model interfaces.
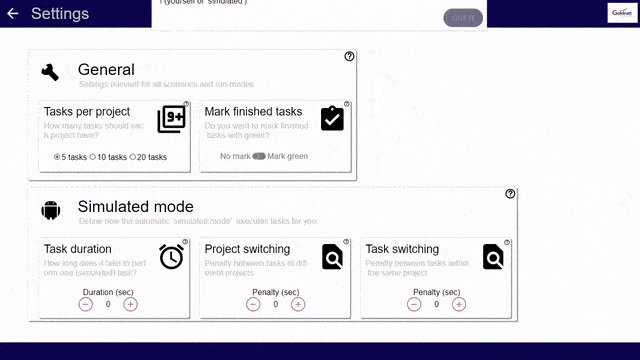
(The FREE version offers access to 6 of the most critical elements, UI Structure, Section, Page, Settings, Button, Text Formatter)
Just like building your existing AnyLogic models, you can easily drag our Material-design elements into your model, set their properties and they are ready to go.
All library elements are fully configurable. You can set your own global style theme (colors, font type, animation durations) or specify each element individually. All elements have code-injection blocks to allow adding custom functionality, linking it back to your model capabilities.
We have recorded dozens of training videos including “How to start”, a step-by-step tutorial on a real example and detailed element descriptions as well as a few hints, tips and tricks. Just enrol into our Udemy course here.
We also have detailed videos about each library object available for free on YouTube.
Moreover, the elements themselves are documented using JavaDoc API.

This has been an incredible journey of discovery, challenging our technical knowledge of Java and AnyLogic and we would like to thank our team members involved, Jaco-Ben Vosoo, Vitor Lemos and Benjamin Schumann as well as Dr Alan Barnard for overseeing the project.
We hope that you get value out of using the Material Design for AnyLogic library and that it really helps you create better, more beautiful models, faster.
For more information visit the webpage materialdesignforanylogic.com or contact us at [email protected]
Enter your email below and we will send you the link to purchase and download the library directly to your inbox
By submitting this form, you are consenting to receive marketing emails from: . You can revoke your consent to receive emails at any time by using the SafeUnsubscribe® link, found at the bottom of every email. Emails are serviced by Constant Contact




